In the past few weeks we’ve looked at various ways to export image files from Bridge and Lightroom. In fact, in previous tips we’ve even looked at directly exporting to Social Media sites
from Bridge and
from Lightroom. But, what if I want to send a simple email to family or friends? Surely there must be a quick way to pick some files and send them by email?
Of course you can! As long as you are using a true mail client, and not a browser based mail system, you can have Lightroom pass files directly over to the mail client.
If you’re a Mac user, you’re in luck. You can create an alias to your email program, and add that as an export action to Lightroom. It’s as easy as 1, 2, 3:
- Follow the steps in this Adobe article to create the alias in your export actions folder;
- Select hard drive export (see last week’s tip) and configure the options as desired;
- In the section called Post Processing, choose your mail alias (see below).

The photos will be left in the folder where you exported them, but they will be delivered to your mail client and will be attached to a new black message. Easy!
If you’re a Windows user of Lightroom, this may not seem to work well, resulting in cryptic error messages. However, there is a great free plug-in called
MapiMailer that will do an even better job! MapiMailer takes care of the handoff completely transparently, delivering the images to your email client
without leaving files stranded on your hard drive. Sorry Mac users, but this power is reserved only for Windows users... it will take a bit of configuring to set it up the first time, but, hey, that’s what we’re here for at TipSquirrel!
If you’d like to set up MapiMailer on your system, here is what you need to do:
- Download the MapiMailer plug-in, and extract the contents somewhere convenient. The plug-in consists of a folder named mapimailer.lrplugin, and that folder contains all the necessary files.
- Move the extracted folder mapimailer.lrplugin to the location where Lightroom can find it. This is typically:
Windows XP: C:\Documents and Settings\username\Application Data\Adobe\Lightroom\Modules
Vista / Windows 7: C:\Users\username\AppData\Roaming\Adobe\Lightroom\Modules

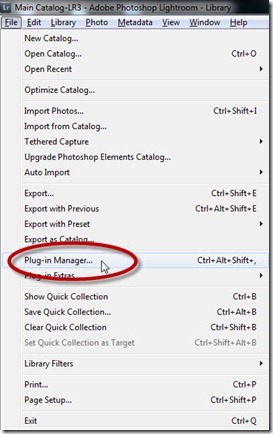
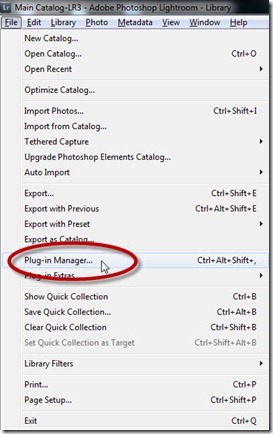
- Once you’ve placed the folder, in Lightroom, choose File > Plug-in Manager…

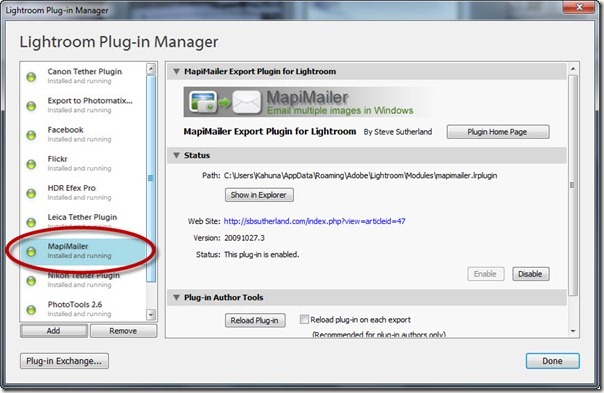
- In the Lightroom Plug-in Manager, locate the Add button in the left panel and click it:

- This will bring up the Browse for Files or Folders dialog, open to your Modules folder from above. You may need to scroll a bit to find it. Select the mapimailer.lrplugin folder that you placed a moment ago and click OK.

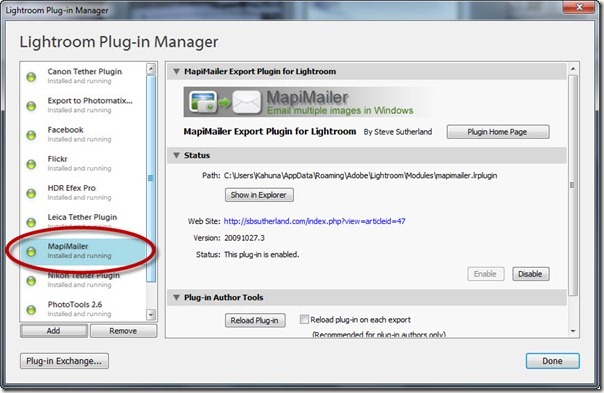
- That should do it! MapiMailer should now show up in the left panel, with a green light and the status listed as “installed and running.” Click Done to exit the Plug-In Manager.
 Using MapiMailer:
Using MapiMailer:
OK, now we’ve installed it, how do we use it? It is quite simple and efficient. Start by choosing the images you want to mail, and choose
File > Export… or click the
Export… button:

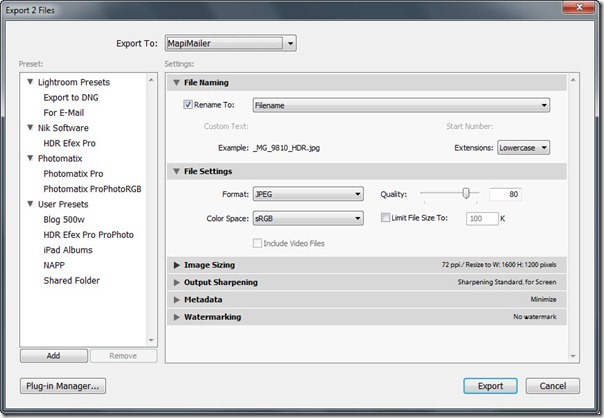
Next, in the
Export dialog box, change the
Export To: setting at the top to export to
MapiMailer:

With MapiMailer set as the Export plugin, you have access to all the same options
we saw last week when exporting to hard drive – including the ability to export various file types: JPEG, TIFF, DNG, and even Original. Set these settings as desired and you’re ready to click on
Export:

But, keep in mind – we can save these settings also as presets, by clicking the Add button in the lower left. This brings up the New Preset dialog, and we can even create a separate folder to organize our mailer presets:

You can, of course, create several different mailer presets – saving you lots of time in the future:

Once you’ve clicked on Export, the system will launch your default mail client with a new blank message containing the images with the parameters you’ve specified:


All you have to do is enter the email address and subject, and type your message. As you can see, the photos are already attached. And, as a bonus, MapiMailer cleans up behind itself – the exported files are not left cluttering up your hard drive.
I hope you found this tip helpful! Let us know by leaving a comment, we love to hear from you.
 The photos will be left in the folder where you exported them, but they will be delivered to your mail client and will be attached to a new black message. Easy!
If you’re a Windows user of Lightroom, this may not seem to work well, resulting in cryptic error messages. However, there is a great free plug-in called MapiMailer that will do an even better job! MapiMailer takes care of the handoff completely transparently, delivering the images to your email client without leaving files stranded on your hard drive. Sorry Mac users, but this power is reserved only for Windows users... it will take a bit of configuring to set it up the first time, but, hey, that’s what we’re here for at TipSquirrel!
If you’d like to set up MapiMailer on your system, here is what you need to do:
The photos will be left in the folder where you exported them, but they will be delivered to your mail client and will be attached to a new black message. Easy!
If you’re a Windows user of Lightroom, this may not seem to work well, resulting in cryptic error messages. However, there is a great free plug-in called MapiMailer that will do an even better job! MapiMailer takes care of the handoff completely transparently, delivering the images to your email client without leaving files stranded on your hard drive. Sorry Mac users, but this power is reserved only for Windows users... it will take a bit of configuring to set it up the first time, but, hey, that’s what we’re here for at TipSquirrel!
If you’d like to set up MapiMailer on your system, here is what you need to do:




 Using MapiMailer:
OK, now we’ve installed it, how do we use it? It is quite simple and efficient. Start by choosing the images you want to mail, and choose File > Export… or click the Export… button:
Using MapiMailer:
OK, now we’ve installed it, how do we use it? It is quite simple and efficient. Start by choosing the images you want to mail, and choose File > Export… or click the Export… button:
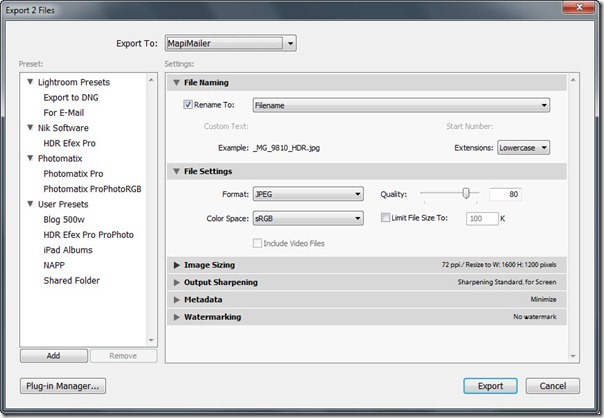
 Next, in the Export dialog box, change the Export To: setting at the top to export to MapiMailer:
Next, in the Export dialog box, change the Export To: setting at the top to export to MapiMailer:
 With MapiMailer set as the Export plugin, you have access to all the same options we saw last week when exporting to hard drive – including the ability to export various file types: JPEG, TIFF, DNG, and even Original. Set these settings as desired and you’re ready to click on Export:
With MapiMailer set as the Export plugin, you have access to all the same options we saw last week when exporting to hard drive – including the ability to export various file types: JPEG, TIFF, DNG, and even Original. Set these settings as desired and you’re ready to click on Export:
 But, keep in mind – we can save these settings also as presets, by clicking the Add button in the lower left. This brings up the New Preset dialog, and we can even create a separate folder to organize our mailer presets:
But, keep in mind – we can save these settings also as presets, by clicking the Add button in the lower left. This brings up the New Preset dialog, and we can even create a separate folder to organize our mailer presets:
 You can, of course, create several different mailer presets – saving you lots of time in the future:
You can, of course, create several different mailer presets – saving you lots of time in the future:
 Once you’ve clicked on Export, the system will launch your default mail client with a new blank message containing the images with the parameters you’ve specified:
Once you’ve clicked on Export, the system will launch your default mail client with a new blank message containing the images with the parameters you’ve specified:

 All you have to do is enter the email address and subject, and type your message. As you can see, the photos are already attached. And, as a bonus, MapiMailer cleans up behind itself – the exported files are not left cluttering up your hard drive.
I hope you found this tip helpful! Let us know by leaving a comment, we love to hear from you.
All you have to do is enter the email address and subject, and type your message. As you can see, the photos are already attached. And, as a bonus, MapiMailer cleans up behind itself – the exported files are not left cluttering up your hard drive.
I hope you found this tip helpful! Let us know by leaving a comment, we love to hear from you.